
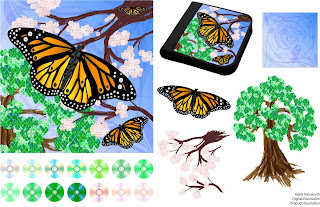
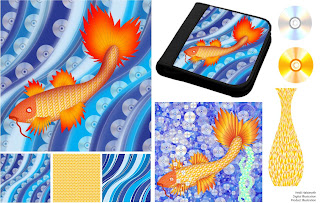
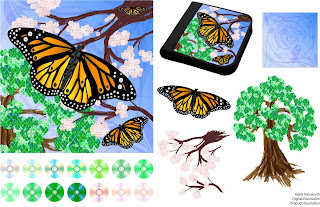
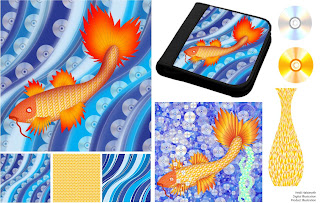
I've created a set of images to go onto the cover of CD/DVD books for storing discs. So I chose three natural images, and used discs for the circular elements in the images.
Butterfly: I had originally intended to create a bonsai tree for this image with cherry blossoms in the background, but the tiny bonsai tree just kept looking like an ordinary tree that was out of proportion. So I decided to focus the image on a butterfly, and used the bonsai tree as an ordinary tree in the background.

Koi: I had tried two versions of this koi, using the same koi outline I had created. But I almost entirely remade it. The gradient on the first one (lower center right) wasn't even, the scales, which were created from a flat pattern of overlaying orange tinted discs, looked flat, and the background wasn't impressing me. The "vase" image is what I placed in the background of the final koi body, warped so its appearance would be less flat, and I made the final gradients in Photoshop, which came out better.

Peacock: I created the feathers first, which looked like spikes until I used the warp tool on it. I've included the base image of the body created with the mesh tool, and the texture that went overtop using a stylized brush (both in the lower lefthand corner). Once assembled, I found I wasn't very pleased with over abudance of the green and brown in the feathers (lower righthand corner) so I adjusted the levels in Photoshop for my final image.